I just took advantage of the 20% discount for Letterboxd. The annual price of $15 is quite reasonable. You can get the deal before November 20th.
Tech
Micro.publish plugin for Obsidian app as a way to post on micro.blog
Tuesday, October 10, 2023
This is my first time using the micro.publish plugin for Obsidian. This could be a great way for me to post on micro.blog. I’ll write drafts in iA Writer and then publish them on my MacBook when I get home. I could even skip iA Writer and just use Drafts for writing drafts. When I’m ready to publish, I could export them to Obsidian. I used to do all this in Drafts, but I think it would be better to have a separate place dedicated to writing since Drafts is currently my catch-all inbox.
I’d like to write in both Thai and English, but I’m afraid that some people in the micro.blog community might not like seeing other languages in their timeline.
Is there a way to keep a certain tag from being added to a timeline? Or maybe some better ways for a bilingual person to blog?
Wednesday, September 28, 2022 →
I’m always impressed by the Audible Customer Service Team, they always help me get deals, return books, and other requests with such a prompt response.
Tot Pocket Mini Review
Thursday, September 8, 2022
I Just Bought Tot Pocket!! Tot Pocket is a digital scratchpad app that only allows for 7 active notes, which may seem restrictive but is actually quite liberating. The Reason? I want a place to scribble notes, but only for active projects and Tot is lightning fast! With Drafts, I’m constantly filtering, searching, and switching between workspaces. The colors for each dot are gorgeous! The Share Sheet is fantastic! Use Cases Project overview board URLs of relevant information Deeplinks from other apps.
Should I buy Tot Pocket, which is currently on sale for iOS until the end of August? I’m currently using Drafts and experimenting with Notes SE. Can someone provide me with feedback and use cases for the app?
I don't like the new direction of Craft.do
Wednesday, August 24, 2022
After seeing the latest updates and how they’ve been communicated within the Slack community, I’m not sure whether I’ll continue to use Craft in the long run. In my opinion, this indicates a lack of market understanding of their customers. They continued to prioritize major updates to the Business Plan and were puzzled as to why their current users felt ignored. I’m not sure what was going on inside, but it felt as if someone had abruptly decided to change course.
How do you decide whether the content should be a post or a page? What’s the difference for readers (aside from not being able to comment)? What about indexing and backend functionality? 🤔
I’m still figuring out whether to use NotePlan or Logseq for my daily logs. NotePlan feels more intuitive, but I’m a bit scared of their pricing practice. While Logseq is free, the queries look like something I have to learn for weeks just to get a weekly summary. 😅

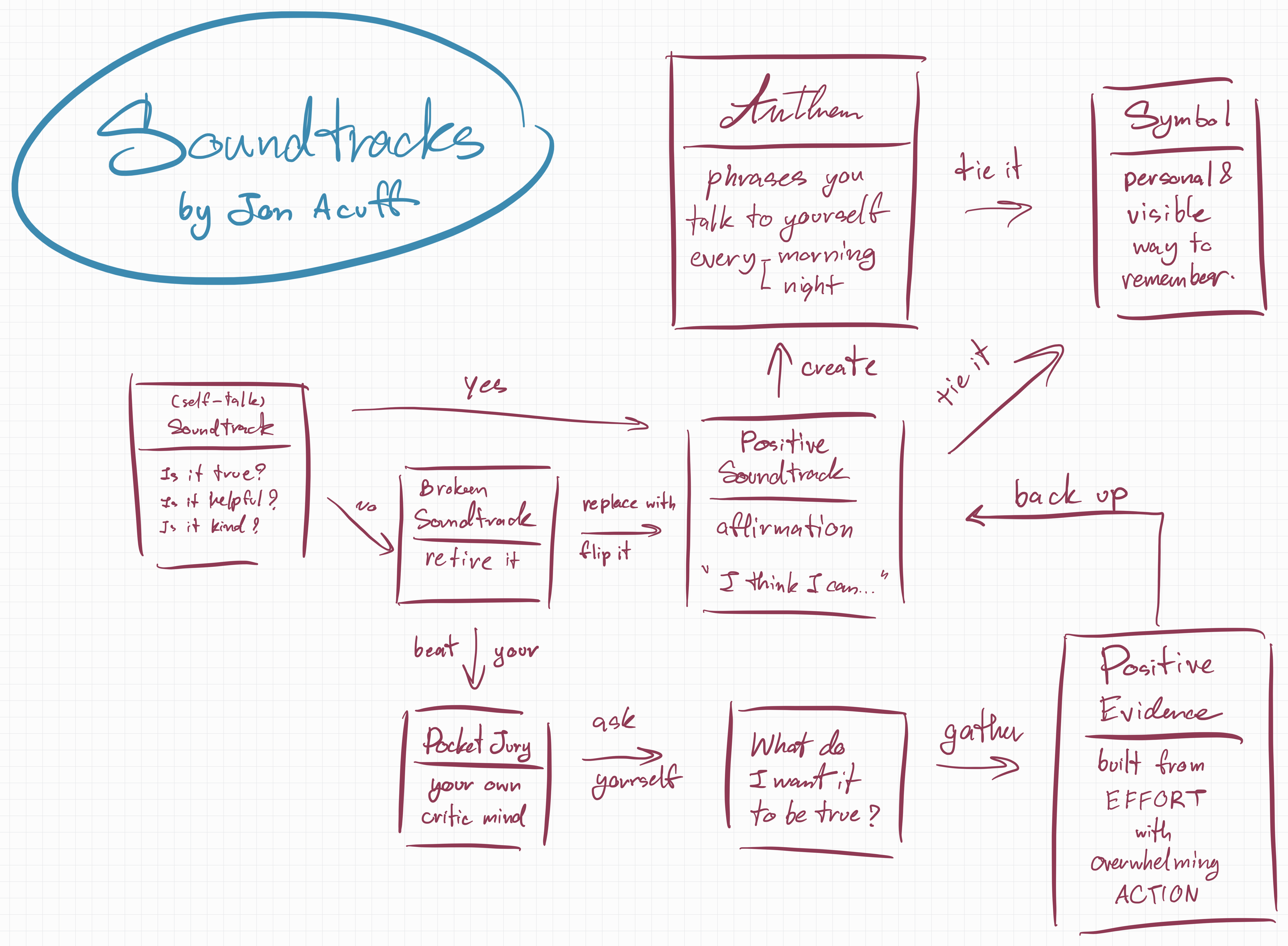
👩💻Created a visual book note of 📚 Soundtracks in 10 minutes using my new favorite whiteboard app—Guga. Highly recommended both the book and the app.

👩💻 I just got the 9.99 USD deal for Agenda app from Stack Social, which will give you all the current features plus 12 months updates you get to keep forever (+6 months bonus with a referral link when you activate it before purchasing the deal.) What a steal!
👩💻 Bought a domain from Porkbun! Now that I finally have a proper name, it’s time to get more serious on this blogging thing. I guess… we’ll see 😁
I was trying to use IFTTT to cross-post with no success (it wouldn’t post only my specific feed, but all of them!) Then I realized I could have just used Drafts to post on both micro.blog and my 2nd twitter account instead lol. There’s always another way to look at things. 😁
👩💻 I finally figured out how to hide pages from the navigation bar!
nav a\[href="/stats/"],
nav a\[href="/photos/"],
nav a\[href="/feeds/"] \{
display:none;
}
I moved these pages to the footer instead. Only changing a favicon left!
👩💻As someone who doesn’t know how to code, I’m so proud of what I’ve done with my micro.blog colors. Now, how can hide the plug-in pages from the navigation bar!!? 😂
👩💻Designing a website without CSS knowledge is like copying your friend’s homework. Cheat once, then you need to cheat your way through forever 😂